Рекомендации по дизайну мини-пиложений Telegram (TMA)
Начиная с версии 6.10, Telegram обновил цветовую палитру для веб-приложений: исправлены несколько старых цветов и добавлены новые.
Для контекста вспомним историю обновлений.
Журнал изменений.
- Обновлены
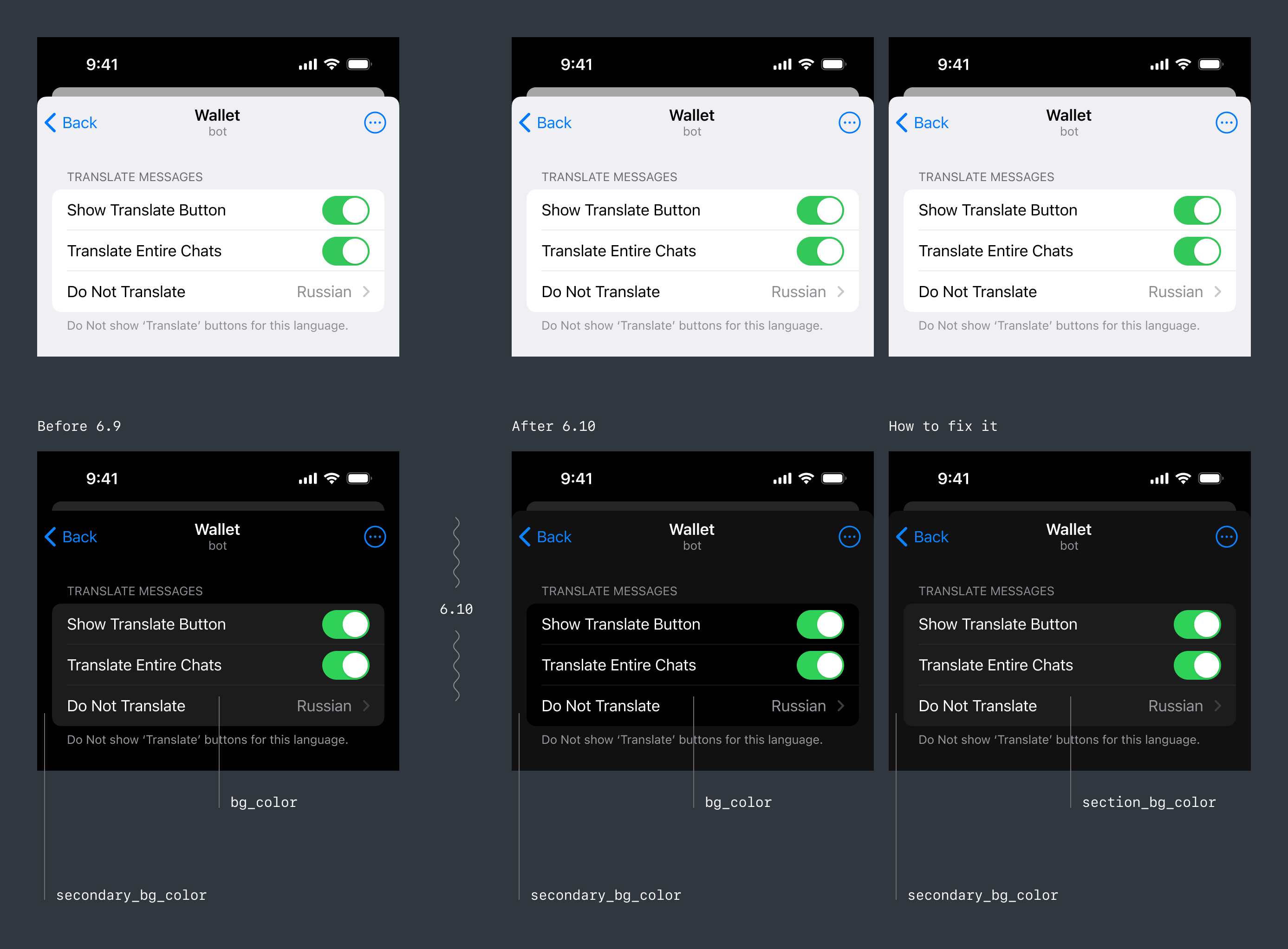
bg_colorиsecondary_bg_color.

Причины:
-
Эти цвета изначально предназначались для фона страниц, а не для элементов интерфейса.
-
Обновление необходимо для согласованности цветов.
-
Чтобы раскрасить фоны различных разделов и карточек, был добавлен параметр section_bg_color.
Чтобы улучшить внешний вид ваших приложений, слегка скорректируйте использование цветовых переменных.
Выше приведен наглядный пример, который показывает, что изменится для iOS. Для Android изменений нет.
Новые цвета. Также добавлено множество новых цветов. Большинство из них наиболее �заметны на Android. Поэтому приведенные примеры будут показаны на базе Android, но актуальны для всех платформ.

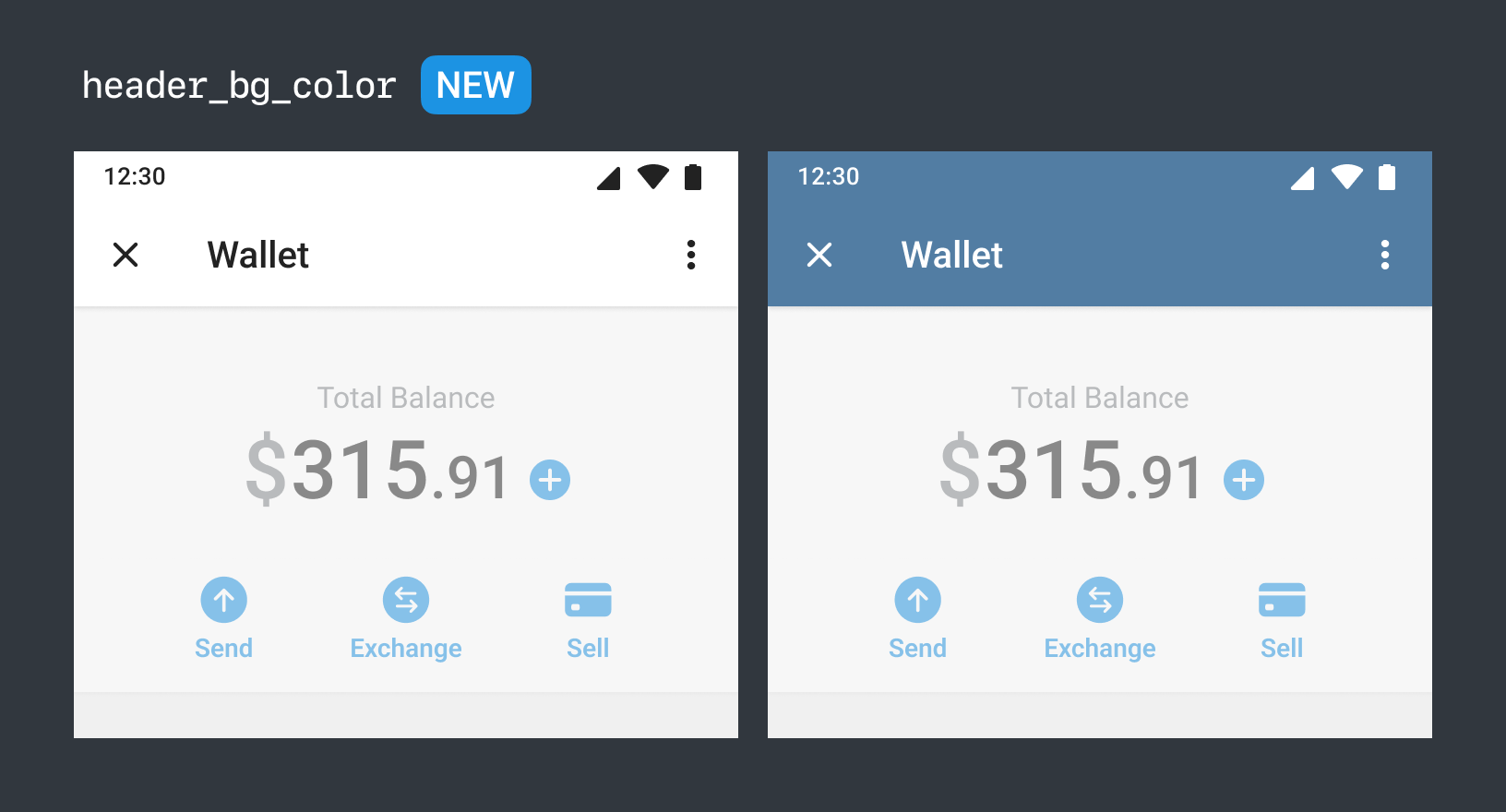
- В веб-приложениях теперь доступны цвета заголовков Telegram.

- Стал доступен маркер accent_text_color, который пригодится для любых акцентных элементов в приложениях. Раньше все использовали менее подходящий темный link_color.

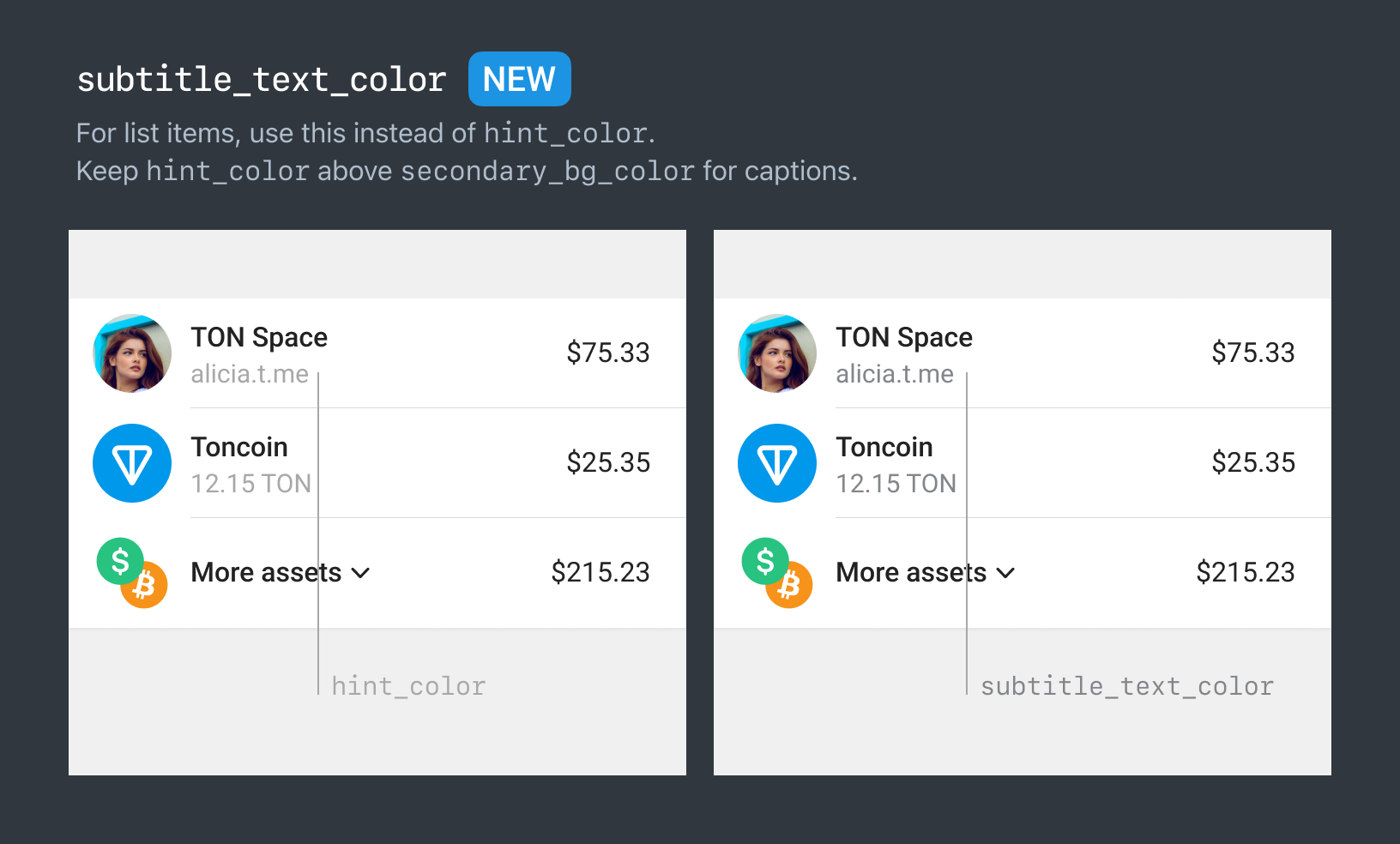
- Для всех дополнительных элементов ячеек теперь лучше использовать
subtitle_text_color. Это позволит сделать надписи более контрастными и улучшит доступность ваших приложений.

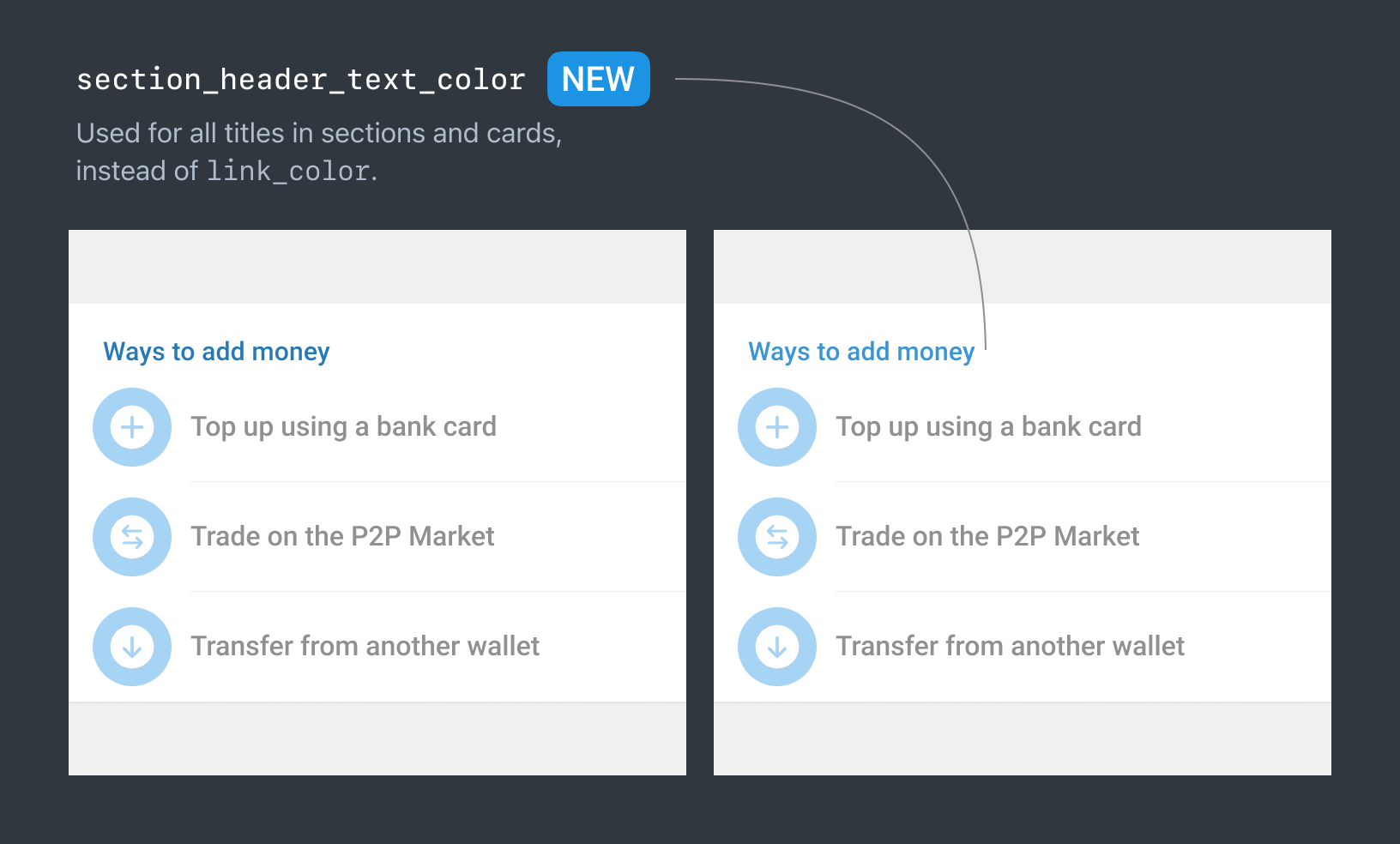
- Для заголовков разделов карточек добавлен специальный маркер:
section_header_text_color.

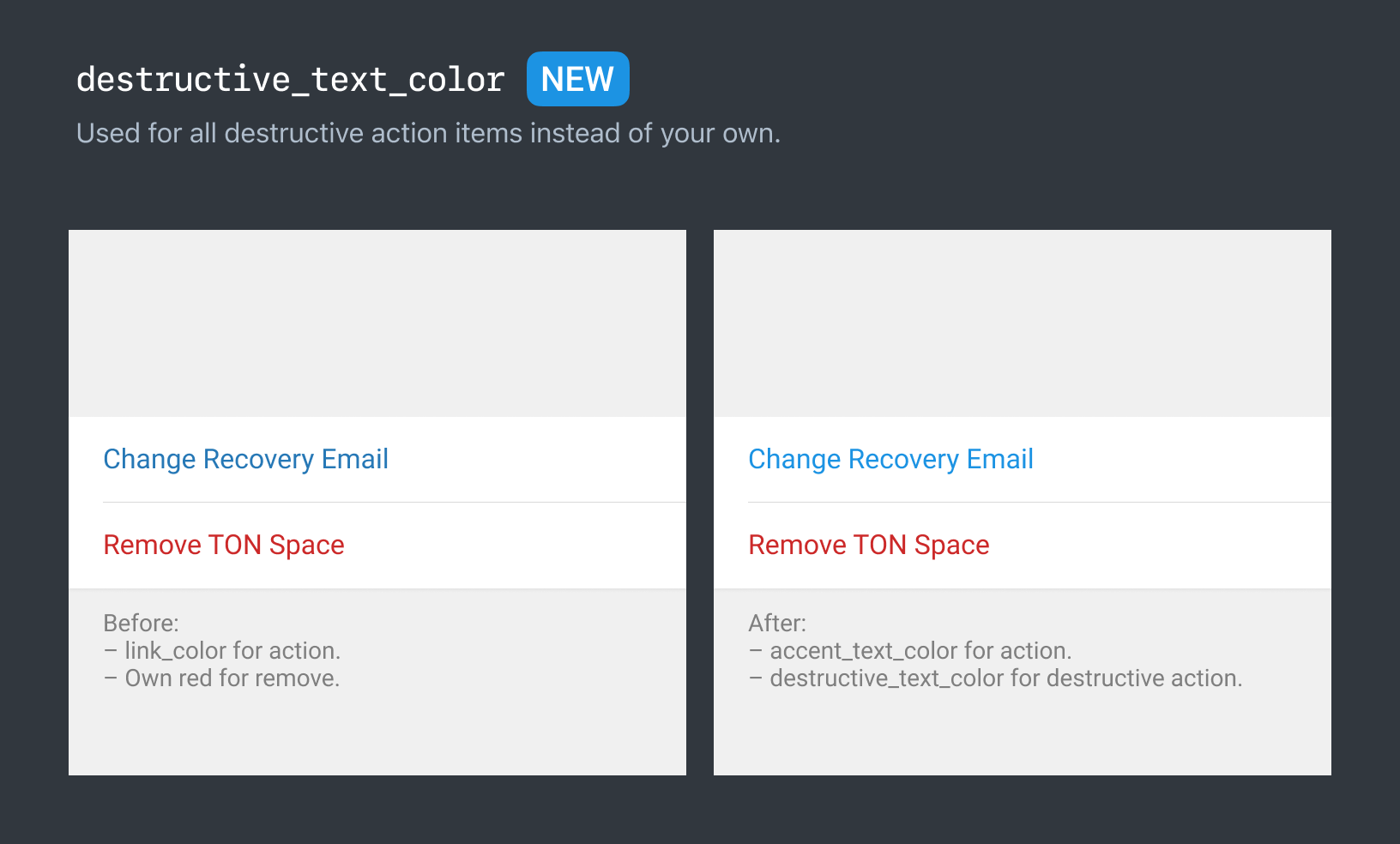
- Для элементов, нажатие на которые приведет к разрушительному действию, теперь можно использовать
destructive_text_colorвместо пользовательских.

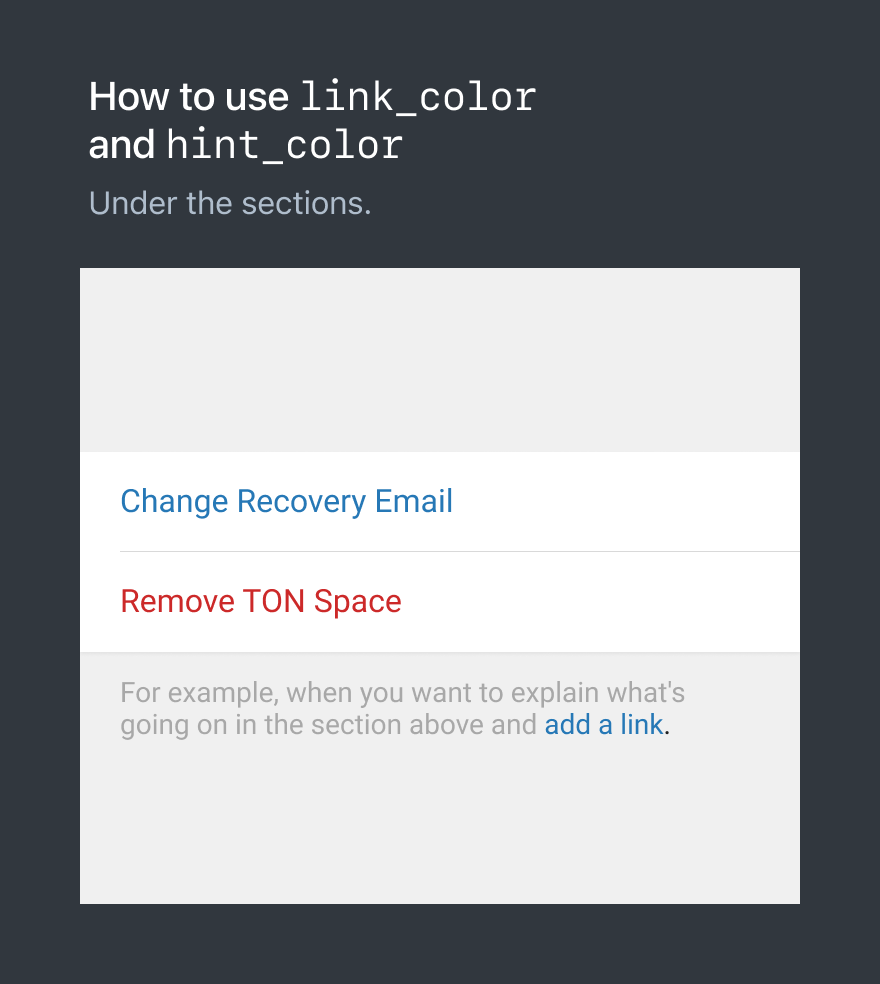
- Как использовать
link_colorиhint_color?
Рекомендуется использовать их в качестве цветов подсказок под разделами, а также в качестве цвета ссылок для таких фонов - как secondary_bg_color.